本站精选了一篇相关的编程文章,网友蓬冬莲根据主题投稿了本篇教程内容,涉及到安卓app布局、android应用开发案例教程、Android移动应用开发、Android移动应用开发布局相关内容,已被262网友关注,涉猎到的知识点内容可以在下方电子书获得。
Android移动应用开发布局
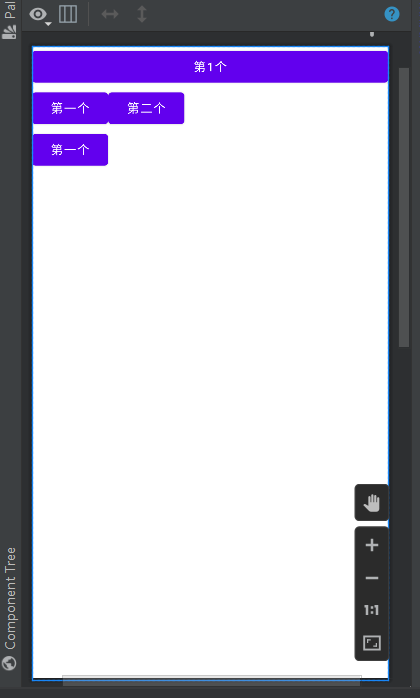
LinearLayout
orientation设置排列方式
layout_weight设置权重(感觉和弹性盒子差不多)

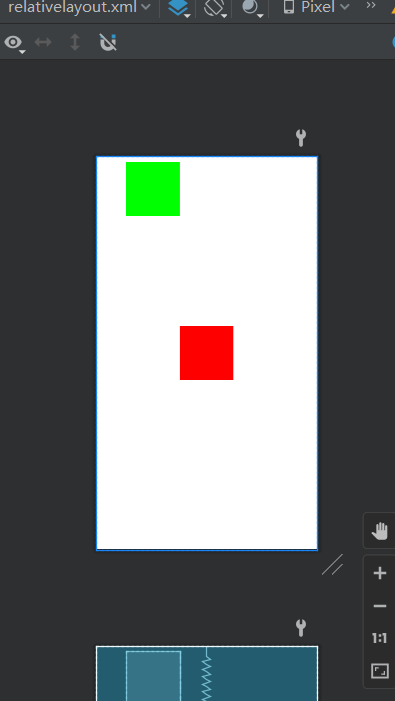
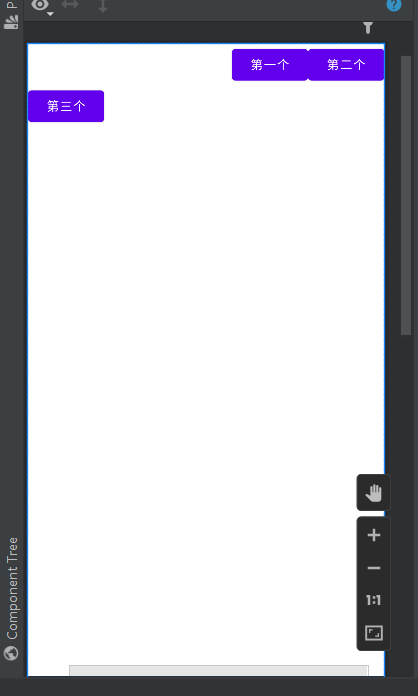
RelativeLayout
顾名思义,相对元素布局

FrameLayout

简单来说,就是可以叠一起的布局
TableLayout

可以看成类似excel的表格一样的布局
通常结合< TableRow >一起使用
GridLayout
网格布局

可以看成TableLayout升级版?
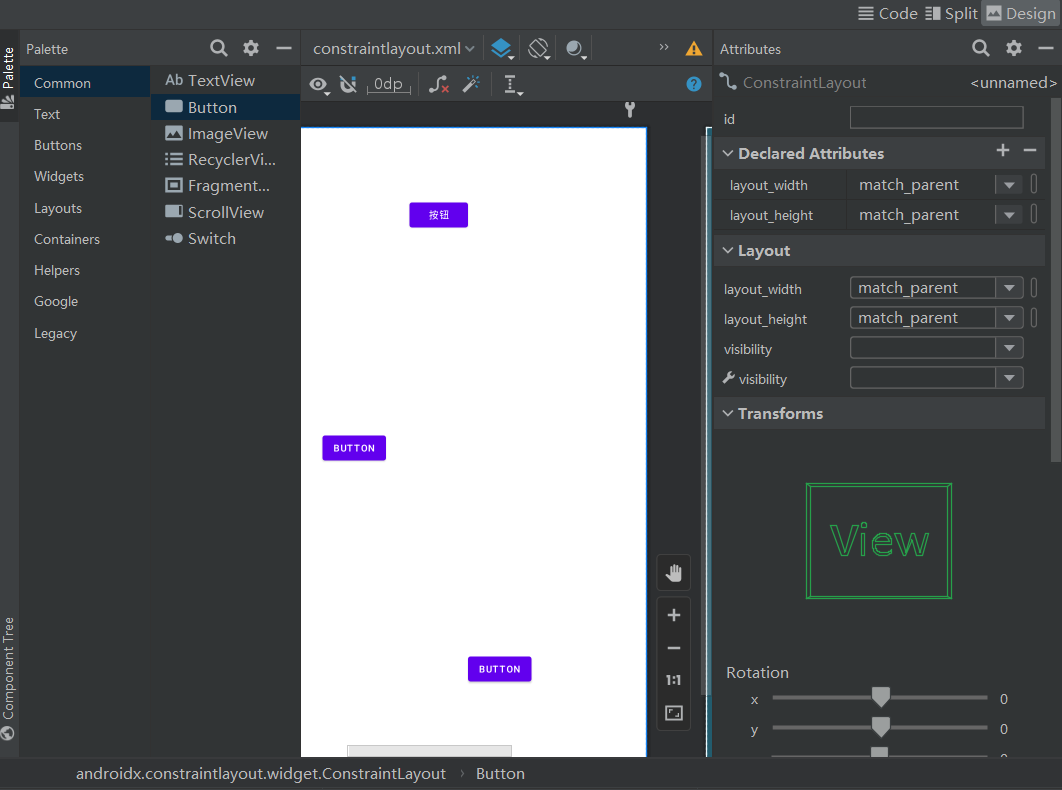
ConstraintLayout
约束布局
这个应该是最强的布局了
创建布局默认的就是这个了。

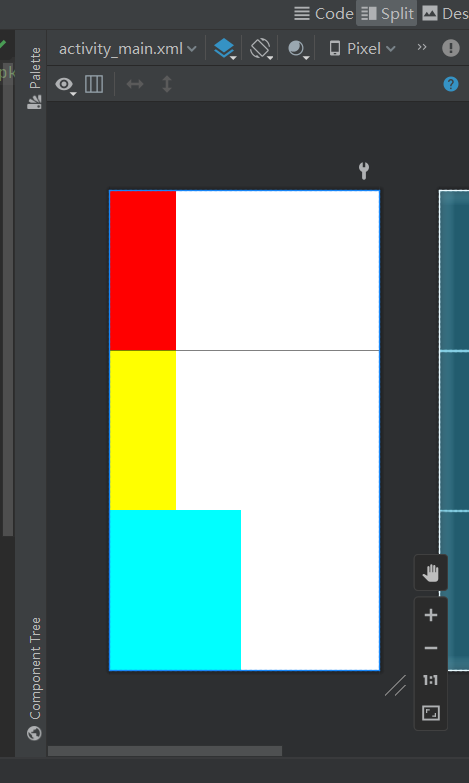
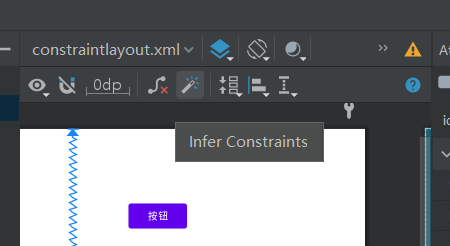
打开design模式,然后随便拖几个按钮进去

点击魔术棒建立约束。
ok完成布局了。
代码也自动生成好了:
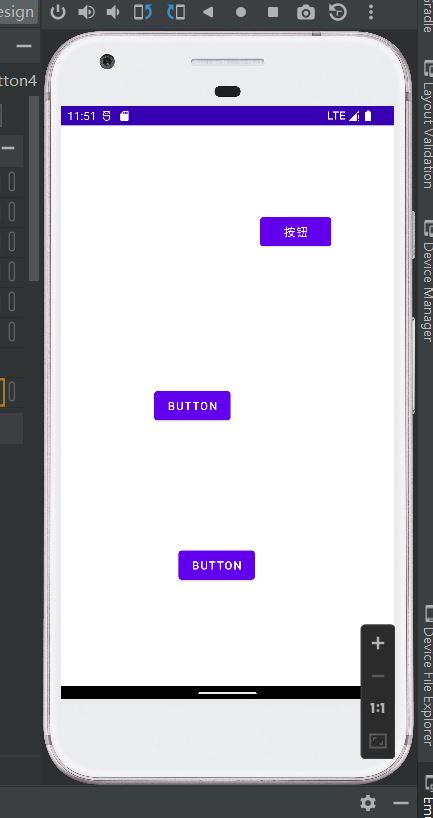
我们开个虚拟机运行一下:

只能说,差不太多,微调一下差不多就能用了。
也能够设置各个组件的属性值颜色字体等等。
这用起来就像是墨刀一样。
参考
https://www.bilibili.com/video/BV1Jb4y187C4/?p=25&spm_id_from=pageDriver&vd_source=f57738ab6bbbbd5fe07aae2e1fa1280f
总结
到此这篇关于Android移动应用开发指南之六种布局的文章就介绍到这了,更多相关Android移动应用开发布局内容请搜索码农之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持码农之家!