给大家整理了java图片跨域相关的编程文章,网友朱沛春根据主题投稿了本篇教程内容,涉及到java图片跨域、java跨域问题、java、跨域、java实现后台图片跨域上传功能相关内容,已被909网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
java实现后台图片跨域上传功能
跨域的原因
在项目开发的过程中,我们经常需要用到图片上传操作,传统的做法是我们将其上传到项目的所在目录中,比如说项目的target目录中,但是由于项目在重启的过程中,target文件夹下的内容会被全部清空,这意味着如果采用这种方式,那么在测试环境与开发环境;在每一次的项目重启的过程中,我们经常会遭遇图片丢失的情况,这种情况有时往往很让人头疼,因而有一个图片服务器对于项目的开发和测试而言,这是十分必要的。
跨域的实现原理
在采用图片服务器的情况下,我们只需要像往常一样,由前台界面将图片上传到本地项目服务器中,然后本地的项目服务器会将该图片的数据流写入到远程的图片服务器中,由远程的图片服务器负责图片的存储,最后,远程的图片服务器会返回一个存储图片路径,在本地的服务器只需要存储该路径,在页面展示的时候,只需要在前台将该图片路径展示出来,即可完成对于远程图片服务器的调用。
本地服务器源码
@ResponseBody
@RequestMapping(value="/imgUpLoadNewOneKuaYu")
public String imgUpLoadNewOneKuaYu(HttpServletRequest request) throws IOException {
String urlStr = "http://localhost:9080/no-js/admin/upload";
Map<String, String> textMap = new HashMap<String, String>();
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;//流的数据*
//取得request中的所有文件名
Iterator<String> iter = multiRequest.getFileNames();
Map<String, InputStream> fileMap = new HashMap<String, InputStream>();
if(iter.hasNext()){
//取得上传文件
MultipartFile file = multiRequest.getFile(iter.next());
if(file != null){
//取得当前上传文件的文件名称
String myFileName = file.getOriginalFilename();
InputStream fileInputStream=file.getInputStream();
fileMap.put(myFileName, fileInputStream);
}
}
String ret = FileUpLoadNew.formUpload(urlStr, textMap, fileMap);
System.out.println(ret);
return ret;
}
FileUpLoadNew
package net.sahv.bdyz.util;
import java.io.BufferedReader;
import java.io.DataInputStream;
import java.io.DataOutputStream;
import java.io.FileInputStream;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.OutputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.Iterator;
import java.util.Map;
public class FileUpLoadNew {
/**
* @param urlStr
* @param textMap
* @param fileMap
* @return
*/
public static String formUpload(String urlStr, Map<String, String> textMap, Map<String, InputStream> fileMap) {
String res = "";
HttpURLConnection conn = null;
String BOUNDARY = "---------------------------123821742118716"; //boundary就是request头和上传文件内容的分隔符
try {
URL url = new URL(urlStr);
conn = (HttpURLConnection) url.openConnection();
conn.setConnectTimeout(5000);
conn.setReadTimeout(30000);
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setUseCaches(false);
conn.setRequestMethod("POST");
conn.setRequestProperty("Connection", "Keep-Alive");
conn.setRequestProperty("User-Agent", "Mozilla/5.0 (Windows; U; Windows NT 6.1; zh-CN; rv:1.9.2.6)");
conn.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + BOUNDARY);
OutputStream out = new DataOutputStream(conn.getOutputStream());
// textMap:如果传送的是文本内容
if (textMap != null) {
StringBuffer strBuf = new StringBuffer();
Iterator<Map.Entry<String, String>> iter = textMap.entrySet().iterator();
while (iter.hasNext()) {
Map.Entry<String, String> entry = iter.next();
String inputName = (String) entry.getKey();
String inputValue = (String) entry.getValue();
if (inputValue == null) {
continue;
}
strBuf.append("\r\n").append("--").append(BOUNDARY).append("\r\n");
strBuf.append("Content-Disposition: form-data; name=\"" + inputName + "\"\r\n\r\n");
strBuf.append(inputValue);
}
out.write(strBuf.toString().getBytes());
}
//fileMap:如果传送的是文件流
if (fileMap != null) {
Iterator<Map.Entry<String, InputStream>> iter = fileMap.entrySet().iterator();
while (iter.hasNext()) {
Map.Entry<String, InputStream> entry = iter.next();
String inputName = (String) entry.getKey();
FileInputStream inputValue = (FileInputStream) entry.getValue();
if (inputValue == null) {
continue;
}
String contentType = "image/png";
StringBuffer strBuf = new StringBuffer();
strBuf.append("\r\n").append("--").append(BOUNDARY).append("\r\n");
strBuf.append("Content-Disposition: form-data; name=\"" + inputName + "\"; filename=\"" + inputName + "\"\r\n");
strBuf.append("Content-Type:" + contentType + "\r\n\r\n");
out.write(strBuf.toString().getBytes());
DataInputStream in = new DataInputStream(inputValue);
int bytes = 0;
byte[] bufferOut = new byte[1024];
while ((bytes = in.read(bufferOut)) != -1) {
out.write(bufferOut, 0, bytes);
}
in.close();
}
}
byte[] endData = ("\r\n--" + BOUNDARY + "--\r\n").getBytes();
out.write(endData);
out.flush();
out.close();
// 读取返回数据
StringBuffer strBuf = new StringBuffer();
BufferedReader reader = new BufferedReader(new InputStreamReader(conn.getInputStream()));
String line = null;
while ((line = reader.readLine()) != null) {
strBuf.append(line).append("\n");
}
res = strBuf.toString();
reader.close();
reader = null;
} catch (Exception e) {
System.out.println("发送POST请求出错。" + urlStr);
e.printStackTrace();
} finally {
//最后关闭链接
if (conn != null) {
conn.disconnect();
conn = null;
}
}
return res;
}
}
图片服务器源码
package com.lyc.noJs.controller;
import com.google.common.base.Splitter;
import com.lyc.noJs.util.ImgMD5Util;
import lombok.extern.slf4j.Slf4j;
import org.joda.time.DateTime;
import org.springframework.stereotype.Controller;
import org.springframework.util.MultiValueMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import java.io.*;
import java.security.NoSuchAlgorithmException;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.util.Set;
@Controller
@RequestMapping("/admin")
@Slf4j
public class UploadController {
@ResponseBody
@RequestMapping(value = "/upload",method= RequestMethod.POST)
public String upload(MultipartHttpServletRequest multiRequest) throws UnsupportedEncodingException {
//图片文件夹根路径
//TODO
//这里的父路径暂时是target路径,在真实上线后,应该将其改成其它路径。
String uploadFilePath = multiRequest.getServletContext().getRealPath("/upload/");
//图片文件夹日期路径
String datePath = getDateFolderName() + "\\";
//图片名称
String imagePath = saveImage(multiRequest,uploadFilePath,datePath);
log.info(imagePath);
return imagePath;
}
/**
* 保存图片
* @param multiRequest
* @param uploadFilePath
* @param datePath
* @return
* @throws UnsupportedEncodingException
*/
public String saveImage(MultipartHttpServletRequest multiRequest,String uploadFilePath,String datePath) throws UnsupportedEncodingException {
String imageNameHead = createImageNameHead();
String imageName = "";
//设置图片的浏览为utf-8格式,防止图片名称乱码
multiRequest.setCharacterEncoding("utf-8");
MultiValueMap<String, MultipartFile> multiFileMap = multiRequest.getMultiFileMap();
Set<Map.Entry<String, List<MultipartFile>>> set = multiFileMap.entrySet();
Iterator<Map.Entry<String, List<MultipartFile>>> iterator = set.iterator();
while(iterator.hasNext()){
Map.Entry<String, List<MultipartFile>> entry = iterator.next();
String imageNameEnd = getImageNameEnd(entry);
imageName = imageNameHead + "." + imageNameEnd;
List<MultipartFile> multipartFileList = entry.getValue();
MultipartFile multipartFile = multipartFileList.get(0);
//图片文件的包路径
String imagePath = uploadFilePath + datePath;
//如果文件夹创建失败,则返回null
if(makeParentFolder(imagePath)){ //如果文件夹创建失败,则返回false,否则返回true
//图片文件的路径
String imgFile = imagePath + imageName;
//如果文件创建失败,则返回null
if(!makeImage(multipartFile,imgFile)){ //当文件创建失败时,返回false,否则返回true
return null;
}
} else {
return null;
}
}
return datePath + imageName;
}
/**
* 创建图片
* @param multipartFile
* @param imgFile
* @return
*/
public boolean makeImage(MultipartFile multipartFile,String imgFile){
File tempFile = new File(imgFile);
if(tempFile != null){
//如果原图片不存在,则生成图片
if(!tempFile.exists()){
try {
log.info("1");
multipartFile.transferTo(tempFile);
} catch (IOException e) {
e.printStackTrace();
}
}
return true;
}
return false;
}
/**
* 创建父文件路径
* @param imagePath
* @return
*/
public boolean makeParentFolder(String imagePath){
File parentFile = new File(imagePath);
if(parentFile != null){
while (!parentFile.exists()){
//批量生成全部的父文件路径
parentFile.mkdirs();
}
return true;
}
return false;
}
/**
* 文件夹生成规则
*/
public String getDateFolderName(){
DateTime dataTime = new DateTime();
String currentDate = dataTime.toString("yyyy\\MM\\dd");
return currentDate;
}
/**
* 创建图片文件的文件名
* @return
*/
public String createImageNameHead(){
DateTime dataTime = new DateTime();
return String.valueOf(dataTime.getMillis());
}
}
测试
本地服务器
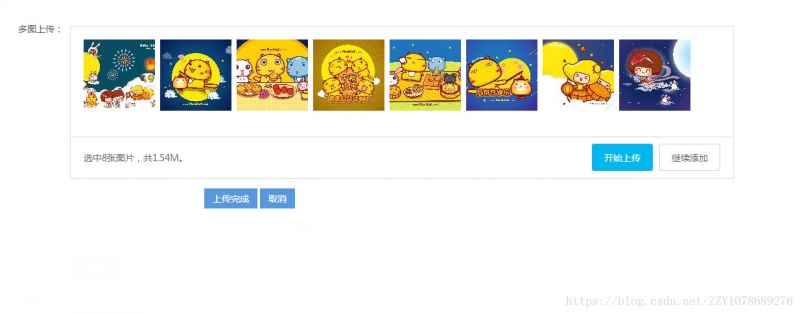
比如说本地一次上传多张图片,如下图所示:

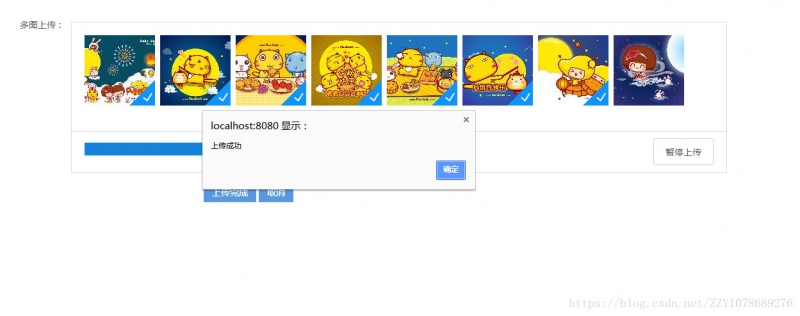
当我们点击上传后,页面显示结果:

本地图片服务器后台打印结果:
2018\04\09\1523257444813.jpg
2018\04\09\1523257444944.jpg
2018\04\09\1523257445078.jpg
2018\04\09\1523257445202.jpg
2018\04\09\1523257445360.jpg
2018\04\09\1523257445484.jpg
2018\04\09\1523257445593.jpg
2018\04\09\1523257445742.jpg
图片的访问路径 = 服务器地址 + 回传的图片相对地址
即下面的地址:
http://localhost:9080/no-js/upload/2018/04/09/1523257444813.jpg
其显示的结果为:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对码农之家的支持。


![第一行代码[Java]视频讲解版](/uploads/1810/1-1Q022095IKa.jpg)