给网友朋友们带来一篇WordPress相关的编程文章,网友从水绿根据主题投稿了本篇教程内容,涉及到WordPress分页、伪静态、WordPress分页伪静态加html后缀相关内容,已被224网友关注,如果对知识点想更进一步了解可以在下方电子资料中获取。
WordPress分页伪静态加html后缀
问题
当文章有分页的时候,WordPress生成的永久链接是page.html/2的形式,前面一段是文章的$link,后面的数字代表分页$number。那么问题来了,挖掘……不对,从逻辑上讲这到底是个html文件还是一个目录呢?
难看
在.html这个静态文件后面加上一个/和数字简直令人摸不着头脑,这还只是其次,重要的是,我发现搜索引擎根本不收录这样奇怪的链接,这个真是无法接受,我写的东西首尾都很重要,不能因为分个页就被忽视了。
不收录
拿这篇文章来看,搜索文章第一页的内容,谷歌收录了:

搜索文章第二页和第三页的内容,根本没有收录:

解决方案
于是我决定DIY WordPress的链接生成与解析规则。
思路
利用filter wp_link_pages_link 将分页链接/123456重写为page-[123456].html。
利用WordPress或者服务器的RewriteRule将page-[123456].html还原为/123456
添加钩子redirect_canonical,防止WordPress从page-[123456].html到/123456的强行跳转。
生成分页html后缀链接
给WordPress主题加入:
class Rewrite_Inner_Page_Links
{
var $separator;
var $post_rule;
function __construct()
{
$this->separator = '/page-';
// (.+?)/([^/]+).html(/[0-9]+)?/?
$this->post_rule = '(.+?)/([^/]+)(' . $this->separator . '([0-9]+))+.html/?$';
if (!is_admin() || defined('DOING_AJAX')) :
add_filter('wp_link_pages_link', array($this, 'inner_page_link_format'), 10, 2); // for inner pages
add_filter('redirect_canonical', array($this, 'cancel_redirect_for_paged_posts'), 10, 2);
endif;
if (is_admin()) :
add_filter('rewrite_rules_array', array($this, 'pagelink_rewrite_rules'));
endif;
}
/**
* 修改post分页链接的格式
* @param string $link
* @param int $number
* @return string
*/
function inner_page_link_format($link, $number)
{
if ($number > 1)
{
if (preg_match('%<a href=".*\.html/\d*"%', $link))
{
$link = preg_replace("%(\.html)/(\d*)%", $this->separator . "$2$1", $link);
}
}
return $link;
}
/**
* 为新的链接格式增加重定向规则,移除原始分页链接的重定向规则,防止重复收录
*
* 访问原始链接将返回404
* @param array $rules
* @return array
*/
function pagelink_rewrite_rules($rules)
{
$new_rule[$this->post_rule] = 'index.php?name=$matches[2]&page=$matches[4]';
return $new_rule + $rules;
}
/**
* 禁止WordPress将页面分页链接跳转到原来的格式
* @param string $redirect_url
* @param string $requested_url
* @return bool
*/
function cancel_redirect_for_paged_posts($redirect_url, $requested_url)
{
global $wp_query;
if (is_single() && $wp_query->get('page') > 1)
{
return false;
}
return true;
}
}
new Rewrite_Inner_Page_Links();
这样就得到了将类似http://www.domain.com/program/tokyodaigaku.html/2/ 的分页链接转化为形如 http://www.domain.com/program/tokyodaigaku/page-2.html 的链接。
注意,我的伪静态规则是/%category%/%postname%.html,如果你的规则不同,请自行修改代码或者伪静态规则。
重写URL规则
如果不重写规则的话,WordPress是不认识这个链接的,它以为有个目录叫tokyodaigaku,里面有篇文章叫page-2.html,结果会给出一个无情的404错误:

利用服务器的重写规则
如果是SAE的话,在config.yaml的第一行加入:
如果不是的话,可以利用WordPress自带的rewrite_rules:
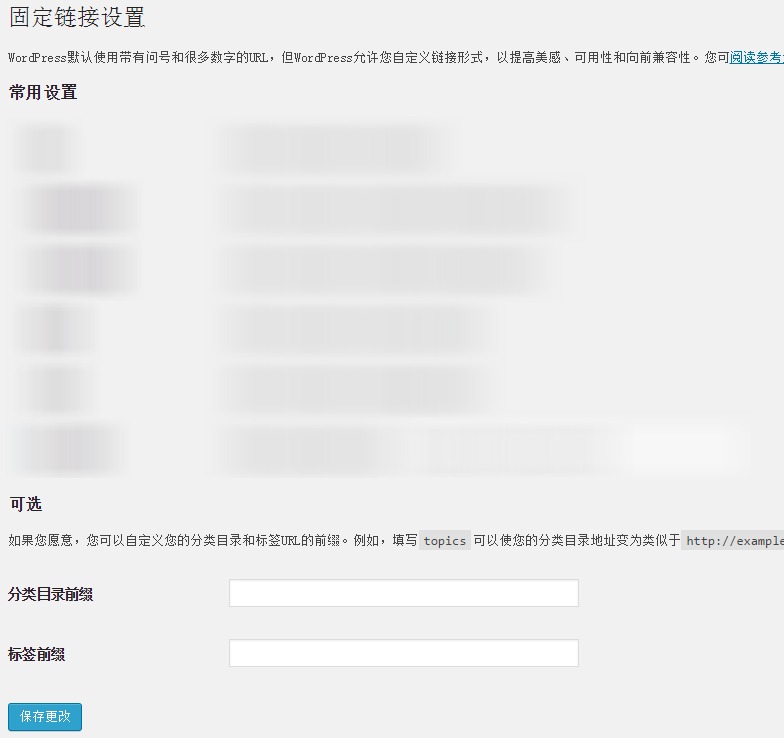
登陆后台——设置——固定链接:

什么也不用填,直接保存更改即可。代码会自动在数据库中硬性加入一条规则:
最终效果
无论是用http://www.domain.com/program/tokyodaigaku.html/2/ 还是 http://www.domain.com/program/tokyodaigaku/page-2.html,都可以访问第二页。
具体效果放在第二页,顺便测试一下分页后缀效果

好了,基本功能已经实现了,小伙伴们是否明白了呢,如有问题,请留言









