我们帮大家精选了PHP相关的编程文章,网友后奇颖根据主题投稿了本篇教程内容,涉及到ThinkPHP、substr、字符串函数、ThinkPHP 模板substr的截取字符串函数详解相关内容,已被634网友关注,相关难点技巧可以阅读下方的电子资料。
ThinkPHP 模板substr的截取字符串函数详解
ThinkPHP 模板substr的截取字符串函数
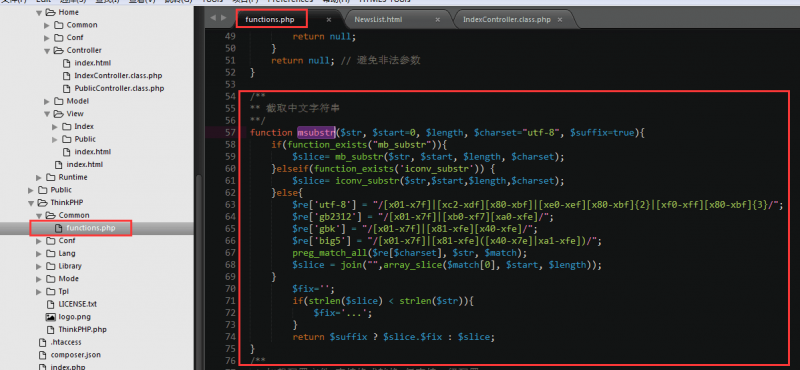
在Common/function.php加上以下代码
/**
** 截取中文字符串
**/
function msubstr($str, $start=0, $length, $charset="utf-8", $suffix=true){
if(function_exists("mb_substr")){
$slice= mb_substr($str, $start, $length, $charset);
}elseif(function_exists('iconv_substr')) {
$slice= iconv_substr($str,$start,$length,$charset);
}else{
$re['utf-8'] = "/[x01-x7f]|[xc2-xdf][x80-xbf]|[xe0-xef][x80-xbf]{2}|[xf0-xff][x80-xbf]{3}/";
$re['gb2312'] = "/[x01-x7f]|[xb0-xf7][xa0-xfe]/";
$re['gbk'] = "/[x01-x7f]|[x81-xfe][x40-xfe]/";
$re['big5'] = "/[x01-x7f]|[x81-xfe]([x40-x7e]|xa1-xfe])/";
preg_match_all($re[$charset], $str, $match);
$slice = join("",array_slice($match[0], $start, $length));
}
$fix='';
if(strlen($slice) < strlen($str)){
$fix='...';
}
return $suffix ? $slice.$fix : $slice;
}
前端页面需要截取字符串时
{$v.title|msubstr=0,5}
/****************************案例****************************/
//新闻列表
public function NewsList(){
$this->assign('title','news');
$p = I('page',1);
$listRows = 10;
$News = M('news');
$info = $News->field('id,title,subtitle,publish_date,img,content')->where(array('type'=>'news','status'=>'1'))->order('flag desc,sort_no desc')->page($p,$listRows)->select();
$this->assign('news',$info);
$count = $News->where(array('type'=>'news','status'=>'1'))->count();
$Page = new Page($count,$listRows);
$show = $Page->show();
$this->assign('page',$show);
//var_dump($info);
$this->display();
}


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。











