给网友们整理vue相关的编程文章,网友唐天成根据主题投稿了本篇教程内容,涉及到vue、devtools、vue devtools的安装与使用教程相关内容,已被172网友关注,内容中涉及的知识点可以在下方直接下载获取。
vue devtools的安装与使用教程
一.在github上下载压缩包,github下载地址:https://github.com/vuejs/vue-devtools
二.解压到本地的某盘
三.用你的npm中进入该文件夹下
四.依次输:
1:npm install
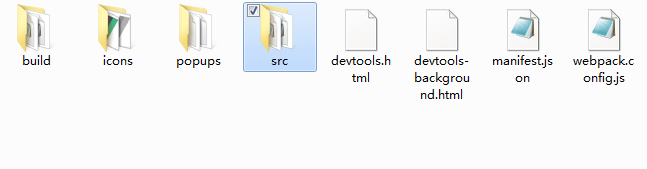
2:npm run build (这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件夹,如下图)

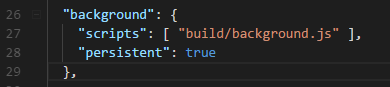
五:修改shells>chrome文件夹下的mainifest.json 中的persistant为true

六:我们找到谷歌浏览器的扩展程序功能,勾选开发者模式,然后我们将插件文件夹里的shells>chorme文件夹直接拖到页面中,完成安装。
(注意:如果我们没有执行第四部的npm run build,在这里会报错:无法加载背景脚本"build/background.js")
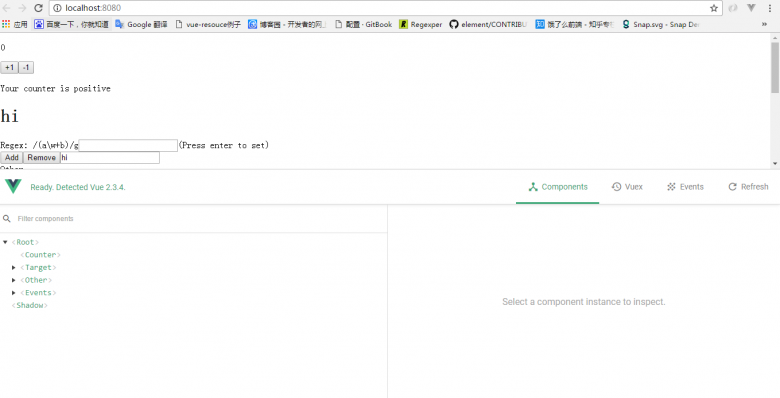
七:在插件的目录下执行npm run dev,这个时候我们的插件就可以运行了,打开localhost:8080可以看到插件已经安装并运行了。

八:我们在打开本地的其他项目时,就不需要在vue-devtools文件夹下执行npm run dev了,因为这个插件已经安装在浏览器中。接下来就愉快的调试你的vue项目吧。
总结
以上所述是小编给大家介绍的vue devtools的安装与使用教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对码农之家网站的支持!


















