给网友朋友们带来一篇相关的编程文章,网友廖品韵根据主题投稿了本篇教程内容,涉及到Android标点画线、Android位移动画、Android、Canvas画线、Android标点画线加入位移动画相关内容,已被893网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
Android标点画线加入位移动画
本文实例为大家分享了Android利用Canvas标点画线,并加入位移动画的具体代码,供大家参考,具体内容如下
1.背景
最近由于公司业务需要,需要自己实现一个点画线,移动的需求,这自然就想到了利用Canvas进行描点,画线连线。
过程比较简单,查阅了网上文章,发现写的都特别片面,很多人也会遇到类似需求,这里把整个实现过程讲一下,并且在实现过程遇到的一些小坑讲给大家。
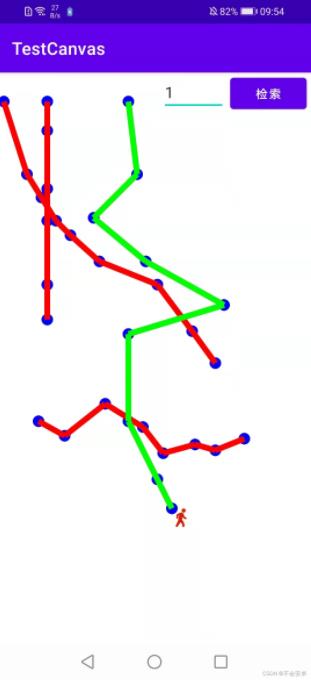
先看效果图

其实点击检索,小人可以按照画好的路线进行移动。
具体代码:
Canvas画点连线
class DrawView extends View {
private Boolean bool=false;
private String num;
public DrawView(Context context) {
super(context);
}
public void setBool(Boolean isdraw,String number){
this.bool=isdraw;
this.num=number;
Log.e("leo","bool:"+bool);
}
public void DrawLines(Canvas canvas){
Log.e("leo","yayyaya"+bool);
Paint mPaint3 = new Paint();
mPaint3.setAntiAlias(true);
mPaint3.setColor(Color.GREEN);
mPaint3.setTextSize(36);
mPaint3.setStrokeWidth(20);
float[] points3=new float[]{450,100,480,350,480,350,330,500,330,500,510,650,510,650,780,800,780,800,450,900,450,900,450,1200,450,1200,550,1400,550,1400,600,1500};
canvas.drawLines(points3,mPaint3);
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* 方法 说明 drawRect 绘制矩形 drawCircle 绘制圆形 drawOval 绘制椭圆 drawPath 绘制任意多边形
* drawLine 绘制直线 drawPoin 绘制点
*/
// 创建画笔
Paint mPaint = new Paint();
mPaint.setStrokeWidth(20);
mPaint.setColor(Color.RED);// 设置红色
//绘制Cap为BUTT的点
Paint mPaint2 = new Paint();
mPaint2.setStrokeWidth(40);
mPaint2.setColor(Color.BLUE);// 设置红色
mPaint2.setStrokeCap(Paint.Cap.ROUND);
Paint mPaint3 = new Paint();
mPaint3.setAntiAlias(true);
mPaint3.setColor(Color.GREEN);
mPaint3.setTextSize(36);
mPaint3.setStrokeWidth(20);
canvas.drawPoints(new float[]{20,100,100,350,150,430,200,510,250,560,350,650,550,730,670,890,750,1000}, mPaint2);
canvas.drawPoints(new float[]{170,100,170,200,170,400,170,510,170,730,170,850}, mPaint2);
canvas.drawPoints(new float[]{450,100,480,350,330,500,510,650,780,800,450,900,450,1200,550,1400,600,1500}, mPaint2);
canvas.drawPoints(new float[]{140,1200,230,1250,370,1140,500,1220,570,1310,680,1280,750,1300,850,1260}, mPaint2);
mPaint.setAntiAlias(true);
mPaint.setColor(Color.RED);
mPaint.setTextSize(36);
float[] points=new float[]{20,100,100,350,100,350,150,430,150,430,200,510,200,510,250,560,250,560,350,650,350,650,550,730,550,730,670,890,670,890,750,1000};//至少4个值,即能够绘制一条直线
float[] points2=new float[]{170,100,170,200,170,200,170,400,170,400,170,510,170,510,170,730,170,730,170,850};//至少4个值,即能够绘制一条直线
// 至少4个值,即能够绘制一条直线
canvas.drawLines(points,mPaint);
canvas.drawLines(points2,mPaint);
float[] points4=new float[]{140,1200,230,1250,230,1250,370,1140,370,1140,500,1220,500,1220,570,1310,570,1310,680,1280,680,1280,750,1300,750,1300,850,1260};//至少4个值,即能够绘制一条直线
canvas.drawLines(points4,mPaint);
float[] points3=new float[]{450,100,480,350,480,350,330,500,330,500,510,650,510,650,780,800,780,800,450,900,450,900,450,1200,450,1200,550,1400,550,1400,600,1500};
canvas.drawLines(points3,mPaint);
if (bool==true){
if (num.equals("1")){
DrawLines(canvas);
}
else if (num.equals("2")){
// float[] points=new float[]{20,100,100,350,100,350,150,430,150,430,200,510,200,510,250,560,250,560,350,650,350,650,550,730,550,730,670,890,670,890,750,1000};//至少4个值,即能够绘制一条直线
canvas.drawLines(points2,mPaint3);
}
else if (num.equals("3")){
// float[] points2=new float[]{170,100,170,200,170,200,170,400,170,400,170,510,170,510,170,730,170,730,170,850};//至少4个值,即能够绘制一条直线
canvas.drawLines(points,mPaint3);
}else if (num.equals("4")){
// float[] points4=new float[]{140,1200,230,1250,230,1250,370,1140,370,1140,500,1220,500,1220,570,1310,570,1310,680,1280,680,1280,750,1300,750,1300,850,1260};//至少4个值,即能够绘制一条直线
canvas.drawLines(points4,mPaint3);
}
}
}
}简单说明一下,就是自定义View,继承View,利用Canvas画点,然后再利用Canvas画线,只要坐标点相同,其实就可以达到连接标记点画线的效果。
MainActivity进行调用
public class MainActivity extends AppCompatActivity {
private EditText mEdiet;
private Button mButton;
private ImageView mtv;
ObjectAnimator objectAnimatorX,objectAnimatorY;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
RelativeLayout layout=(RelativeLayout) findViewById(R.id.root);
DrawView views=new DrawView(this);
views.setMinimumHeight(500);
views.setMinimumWidth(300);
//通知view组件重绘
views.invalidate();
layout.addView(views);
}利用平移动画沿线移动
mEdiet=findViewById(R.id.qd);
mButton=findViewById(R.id.qd2);
mtv=findViewById(R.id.dw);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String number=mEdiet.getText().toString();
Log.e("leo","数字:"+number);
if (number.equals("1")){
float [] x= {450,480,330, 510,780,450,450,550,600};
float [] y= {100,350,500,650,800,900,1200,1400,1500};
startPopsAnimTrans(mtv,x,y);
// float[] points2=new float[]{170,100,170,200,170,200,170,400,170,400,170,510,170,510,170,730,170,730,170,850};//至少4个值,即能够绘制一条直线
}
else if (number.equals("2")){
Log.e("leo","aiaiiai:");
float [] x= {170,170,170, 170,170,170};
float [] y= {100,200,400,510,730,850};
startPopsAnimTrans(mtv,x,y);
}
// startPopsAnimTrans(mtv,x,y);
TimerTask task = new TimerTask() {
@Override
public void run() {
views.setBool(true,number);
views.invalidate();
}
};
Timer timer = new Timer();
timer.schedule(task, 18000);
}
});
// mtv.setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View view) {
// startPopsAnimTrans(mtv);
// }
// });
}
private void startPopsAnimTrans(ImageView b,float [] x,float [] y){
// if(objectAnimatorX == null){
Log.e("leo","执行否:"+x.length);
// float [] x= {450,480,330, 510,780,450,450,550,600};
// float [] y= {100,350,500,650,800,900,1200,1400,1500};
objectAnimatorX = ObjectAnimator.ofFloat(b,"translationX", x);
objectAnimatorX.setDuration(20000);
objectAnimatorY = ObjectAnimator.ofFloat(b,"translationY", y);
objectAnimatorY.setDuration(20000);
// }
objectAnimatorX.start();
objectAnimatorY.start();
}这里的Float数组肯定是与那些标记点的(就是画线所经过的点的位置信息)是一致的,小人才能沿着线移动。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。