给大家整理了相关的编程文章,网友冉清卓根据主题投稿了本篇教程内容,涉及到Thymeleaf渲染网页、Thymeleaf中文乱码、Thymeleaf乱码、Thymeleaf渲染网页时中文乱码相关内容,已被961网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
Thymeleaf渲染网页时中文乱码
Thymeleaf渲染网页时中文乱码
问题场景
在基于 Thymeleaf 的 html 模板中我使用了一些半角冒号,结果显示网页的时候这些半角冒号却是“??”,估摸着跟中文的编码问题有关,于是我加入了一些中文,结果这些中文也是显示乱码。
解决方案
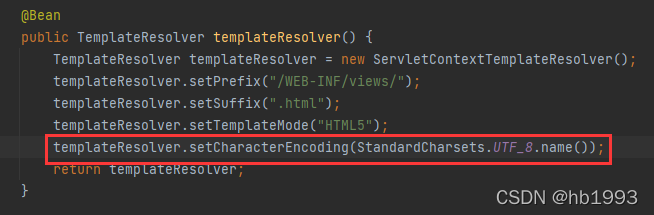
首先在注册 Thymeleaf 的时候模板解析器 TemplateResolver 设置编码为“UTF-8”。

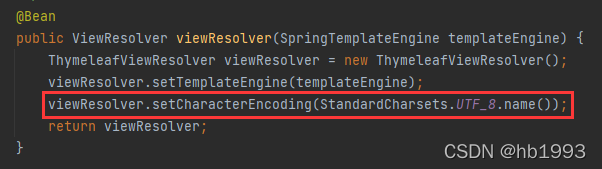
然后 Thymeleaf 视图解析器的配置处也需要设置编码为“UTF-8”。

以上两者缺一不可,否则中文还是乱码。
注意:网页内容的编码方式别忘了(<meta charset="UTF-8" />)
Thymeleaf的th:href传递多个参数出现乱码
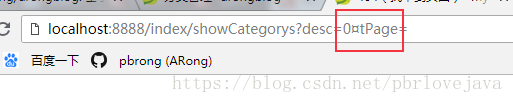
以下代码,按照jsp的思维来说是可行的,但是在项目的请求路径中出现乱码:
<a th:href="@{/index/showCategorys?desc=0¤tPage=${currentPage}}" rel="external nofollow" ">文章分类</a>
查了以下资料解决了,这是因为Thymeleaf已经封装好了多参数链接的使用方式,应该形如:
th:href=@{/url/action(id=${id},name=${name))}这样的方式使用,其中的/url/action是请求路径,()中的参数以,隔开即可。
并且要注意,在使用多参数连接时不能用字符串拼接形式。
th:href=@{|/url/action(id=${id},name=${name)|}总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持码农之家。









