给大家整理了vue相关的编程文章,网友孟宏扬根据主题投稿了本篇教程内容,涉及到vue、配置文件、vue配置文件实现代理v2版本的方法相关内容,已被185网友关注,相关难点技巧可以阅读下方的电子资料。
vue配置文件实现代理v2版本的方法
vue实现不同服务器代理,接上篇,虽然可实现多版本代理,但是每增加一种模式就需要重下新修改vue.config.js以及.env.dev.local,感觉很不智能,扩展性挺差。
主要实现思路:
模仿vue中.env.local文件,此文件被git忽略,且可根据当前环境变量加载不同的数据,由此在项目根目录下新建development文件夹,在development文件加下建立config文件夹,用户放置配置文件,config下目前暂有两个文件 config.development.local config.owndev.local
在.gitignore中添加
development/config/config.local
development/config/config.*.local
忽略所有的配置local文件,然后通过node读取文件加载配置的json文件,并将代理规则通过代码完善,导出代理规则,最终输出的vue.config.js中实现代理,通过cross-env模块改变系统变量设置,最终实现不同环境下不同文件的加载
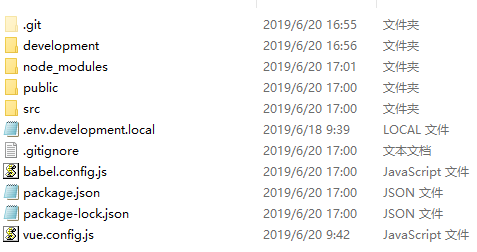
现新建项目,目录结构如下:

其中development为新添加目录,其中主要放置需要代理的文件

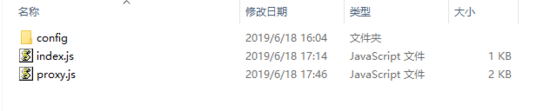
config下

.gitignore 添加对文件的忽略
development/config/config.local
development/config/config.*.local
development/config 下的config.development.dev
{
"/api":"http://serverurl"
}
development/config 下的config.owndev.dev
{
"/api/login":"http://localhost:8080",
"/api/register":"http://localhost:8081"
}
proxy.js实现主要的代理逻辑,思路如下,根据cross-env设置的环境变量加载不同的json文件
cross-env 用法,在package.json 中devDependencies中添加 ,然后npm i --save-dev cross-env即可
"devDependencies": {
"cross-env": "^5.2.0"
}
用法 在启动vue服务前添加 cross-env BUILD_ENV=development 即可
如下
"script":{
"serve": "cross-env BUILD_ENV=development vue-cli-service serve",
"owndev": "cross-env BUILD_ENV=owndev vue-cli-service serve",
}
当执行npm run serve 时 process.env.BUILD_ENV 值为development,当执行 npm run owndev时,process.env.BUILD_ENV的值为 owndev
proxy.js实现的主逻辑如下:
var path = require('path'); //系统路径模块
var fs = require('fs'); //文件模块
const defaultProxy = {
"/api":"http://serverUrl"
};
//根据当前的运行环境判断走哪个配置
const DEVELOPMENT = "development"
let currentEnv = process.env.BUILD_ENV?process.env.BUILD_ENV:DEVELOPMENT
let configPath = `config/config.${currentEnv}.local`
let filePath = path.join(__dirname, configPath); //文件路径,__dirname为当前运行js文件的目录
let proxyContent = null;
//读取json文件,异步
/*fs.readFile(filePath, 'utf-8', function(err, data) {
if (!err) {
proxyContent = data;
}
});*/
//将json字符串转化为json对象
try{
proxyContent = JSON.parse(fs.readFileSync(filePath,'utf-8'))
}catch(e){
proxyContent = defaultProxy
}
if(proxyContent == null){
proxyContent = defaultProxy
}
let proxys = {}
//遍历所有的配置代理,对应不同的服务器
Object.getOwnPropertyNames(proxyContent).forEach(function (key) {
let targetPath = proxyContent[key]
let proxyItem = {};
proxyItem.target = targetPath;
proxyItem.ws = true;
proxyItem.changeOrigin = true;
proxyItem.pathRewrite = {}
proxyItem.pathRewrite[`^${key}`] = '/'
proxys[key] = proxyItem
});
module.exports = proxys
在vue.config.js中引用该文件
let proxy = require('./development/proxy/proxy')
let config = {
publicPath:"/" ,
devServer: {
port: 8080,
proxy:proxy
}
}
module.exports = config
以上,完成。使用时只需更改 development/config/config.owndev.local文件即可,即使增加了代理也可只增加配置文件完成代理。
总结
以上所述是小编给大家介绍的vue配置文件实现代理v2版本的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对码农之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!


















