为网友们分享了使用VScode连接虚拟机MySQL相关的编程文章,网友訾晓梅根据主题投稿了本篇教程内容,涉及到window环境、VScode、虚拟机、MySQL、window环境下使用VScode连接虚拟机MySQL方法相关内容,已被103网友关注,相关难点技巧可以阅读下方的电子资料。
window环境下使用VScode连接虚拟机MySQL方法
一.虚拟机端
1.找到mysql的配置文件
:sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf
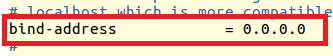
按"i"键进入编辑模式,找到以下项,将地址修改为"0.0.0.0"

重新启动mysql服务
:sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf
2.连接MySQL
:mysql -uroot -hlocalhost -p
输入代码回车,提示输入数据库密码
3.对用户进行授权
>>grant all privileges on *.* to 'username'@'%' identified by 'password' with grant option;
可以是root用户
4.刷新授权
>>flush privileges;
二.windows端
1.打开VScode,安装以下2个插件


这样VScode中就有这个出现

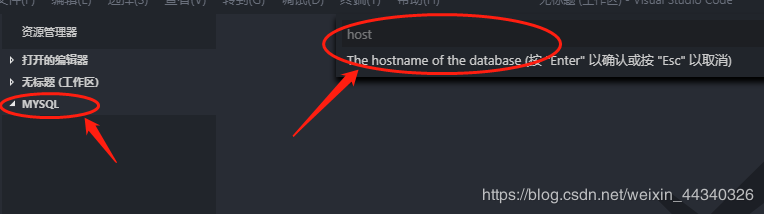
2.此时就可以连接mysql数据库
2.1 输入虚拟机的IP地址

如果不知道可使用以下指令查询
:ifconfig
2.2 输入用户名和密码(之前在虚拟机端授权的用户和密码)

2.3 输出端口号(默认3306)

2.4 这一项可不输入,直接回车

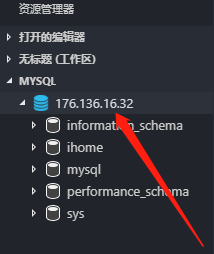
此时就能够看到VScode已经连接到虚拟机上的mysql数据库了

以上所述是小编给大家介绍的window环境下使用VScode连接虚拟机MySQL方法详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对码农之家网站的支持!