我们帮大家精选了相关的编程文章,网友秦宏毅根据主题投稿了本篇教程内容,涉及到vue.js实现表单验证、ajax、表单提交、Laravel 中使用 Vue.js 实现基于 Ajax 的表单提交错误验证操作相关内容,已被693网友关注,涉猎到的知识点内容可以在下方电子书获得。
Laravel 中使用 Vue.js 实现基于 Ajax 的表单提交错误验证操作
本教程基于Laravel 5.4
开始之前首先准备好开发环境,我们假设你已经安装好 Laravel,至于 Vue 的引入,请参考官方文档。
做好上述准备工作后就可以开始我们的开发了,本教程中我们将演示文章发布页面的表单 验证 。
首先在 routes/web.php 中新增两条路由规则:
Route::get('post/create', 'PostController@create');
Route::post('post/save', 'PostController@save');
然后在项目根目录下运行 Artisan 命令创建控制器 PostController :
php artisan make:controller PostController
在生成的控制器中新增两个方法用于处理路由请求:
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}
接下来就要创建响应视图了,为了复用已有的样式风格和页面布局,我们先运行如下 Artisan 命令:
php artisan make:auth
这样我们就可以复用 Laravel 自带的认证功能页面布局了,创建视图文件 post/create.blade.php ,并编辑文件内容如下:
@extends('layouts.app')
@section('content')
<div class="container">
<!--创建成功显示消息-->
<div class="alert alert-success" v-if="submitted">
创建成功!
</div>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</div>
<!--如果body字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</div>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</div>
@endsection
这时访问页面页面为空,因为我们还没有定义 Vue 相关的数据变量, layouts.app 布局视图里引用了 app.js ,而这个 js 由 resources/assets/js/app.js 编译而来,所以我们准备在这里定义 Vue 相关的代码:
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});
我们在视图文件里还看到了 form-error ,这其实是 Vue 里面的子组件,我们可以在 resources/assets/js/components 目录下创建这个新的组件文件,该目录下提供了一个样例 Example.vue ,我们可以参照该样例编写一个新的 FormError.vue :
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>
这里我们将父组件中的数据 errors 传递到了子组件中以便在子组件中显示错误信息。完成创建子组件后不要忘了在上述 resources/assets/js/app.js 中引入它:
Vue.component('form-error', require('./components/FormError.vue'));
这样,我们就完成了所有编码工作,接下来运行以下命令重新编译js:
npm run dev
当然在开发环境中,我们更倾向于使用 npm run watch ,该命令会监听前端资源文件的更改然后重新编译,以避免每次修改后手动编译。
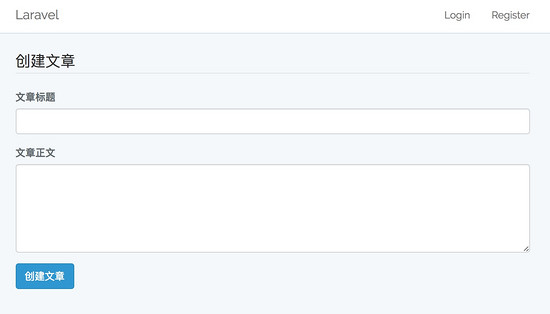
这样,在浏览器中访问 post/create 页面,就可以正常展示了:

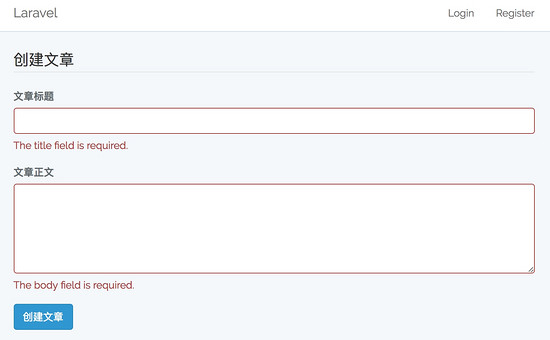
什么都不填写,点击创建按钮,页面就能展示错误提示信息了:

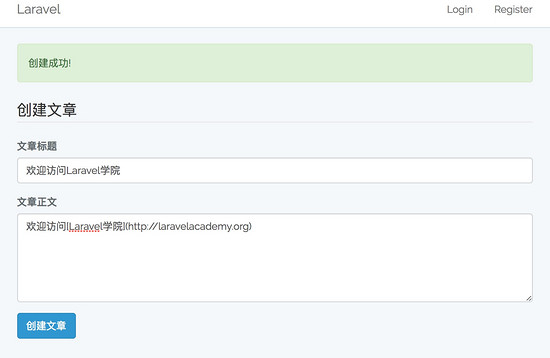
填写相应字段之后再提交,则提示创建成功:

这样,我们在 Laravel 中完成了简单的,基于 Vue 实现的Ajax 表单提交验证功能,个人感觉在提升开发效率方面还是很显著的。