本站收集了一篇django相关的编程文章,网友那平晓根据主题投稿了本篇教程内容,涉及到django、HTML、页面跳转相关内容,已被839网友关注,如果对知识点想更进一步了解可以在下方电子资料中获取。
假设已经通过:
django-admin startproject +项目名称
python manage.py +项目应用
创建好一个项目以及内部的项目应用后,并且会运行django看到欢迎界面了。
# 真相大白:这里解释一下两句语句的不同之处在于,第一个语句是执行django模块库的函数。在我们安装目录下能看到有“django-admin.exe”的运行程序。第二个是执行python语句,执行文件名称为django创建的manage.py的文件。所以这里也特别提醒,在创建完成一个项目的时候,要通过cmd进入下一级目录,如:>>>cd djangoproject
django的框架实行的MVT的框架模型。M表示模型,是控制创建与数据库链接的作用。V表示视图,是整体的前端页面展示。T表示模板,是控制我们在页面中重复利用的基础控件模板,实现快速调用。
对于django框架,我们通常选择从:前端页面->视图调度模块(view)->路由模块(urls)。选择这样的编程顺序,并不是一个固定的编程顺序,而是我们在开发中不断总结出来的结果,
首先,django在运行程序时,最开始(这里只提及初学者操作的文件,没有修改的部分将暂时忽略,毕竟真实的流程可不是这么简单的,感兴趣可以去喵喵看)当你输入正确的网络地址的时候,django会进入路由模块(urls)中去寻找是否有符合其要求的路径,auth后面跟的就是路由路径了。我们在页面地址栏中输入“localhost:8000/index/”,django会自动的寻找路由表中符合要求的后缀为“index/”的路径。
找到后,如果有index/,将会去执行这个路由后面所指向的函数。而这个函数就是view中的函数,执行函数相应的响应过程以后,必定会return返回并跳转相应页面及携带数据。(django强制要求必须return返回,强制返回主要原因是每一次网页操作,都会相应的跳转页面或交互)
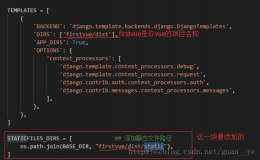
看到return语句后面是不是跟着“index.html”,这就是让程序自动自行index的页面。那么来到templates文件夹中打开这个页面。(哪有templates文件夹呀,吼吼,请在创建的应用中,注意不是项目中,创建一个文件夹,动手创建一个)
恭喜你,打开index.html页面。
经过上面的步骤,可以看出,我们程序的执行流程是:路由,视图调度(V层),前端页面(HTML)。
所以我们在开发中,为了让大脑清晰,方便执行,我们从最容易观察到的前端页面视图层开始开发,这样不断能够及时的看到很好的反馈,若看不到页面,我们还能及时的找到问题出在什么地方,能够及时的做出调整。
完整代码演示:
应用名/templates/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>测试页面</title> </head> <body> <a href="/app/user/add/" rel="external nofollow" >添加一个用户User(admin,admin)</a><br> <a href="/app/details/" rel="external nofollow" >访问客户个人信息(需登录)</a> </body> </html>
应用名/views.py
#跳转入index页面
def index(request):
return render(request,"index.html")
项目名/urls.py
from django.urls import path
from app import views
urlpatterns = [
path('admin/', admin.site.urls),
path('app/index/',views.index),#进入添加页面
以上这篇django创建最简单HTML页面跳转方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持码农之家。