为网友们分享了jquery相关的编程文章,网友晏子轩根据主题投稿了本篇教程内容,涉及到jquery、输入框、字数统计、jquery实现微博文字输入框 输入时显示输入字数 效果实现相关内容,已被830网友关注,内容中涉及的知识点可以在下方直接下载获取。
jquery实现微博文字输入框 输入时显示输入字数 效果实现
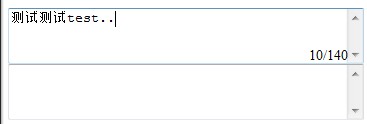
效果如下:

代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.taDetail{height: 50px; width:350px; text-align:left; vertical-align:top;}
#divShowNum{ font-size:14px;
width: 50px;
height: 18px;
border: none;
padding: 5px;
padding-bottom: 15px;
display: none;
position:absolute;
}
</style>
<script type="text/javascript" src="js/jquery-1.7.1.min.js"; ?>" ></script>
<script type="text/javascript" src="js/jquery.tools.min.js"; ?>" ></script>
<script>
$(document).ready(function(){
$(".taDetail").bind("click",showNum)
.bind("keyup", showNum)
.bind("blur", function(){$("#divShowNum").hide();});
});
var showNum = function(){
var d = $(this);
var pos = d.offset();
var t = pos.top + this.offsetHeight - 22; // 弹出框的下边位置
var l = pos.left + this.offsetWidth - 60; // 弹出框的右边位置
var num = this.value.length;
$("#changeNum").html(num);
$("#divShowNum").css({ "top": t, "left": l }).show();
}
</script>
</head>
<body>
<textarea class="taDetail" ></textarea>
<br/>
<textarea class="taDetail" ></textarea>
<div id="divShowNum" ><span id="changeNum"></span>/140</div>
</body>
</html>


















