为找教程的网友们整理了jQuery功能相关的编程文章,网友隗醉蝶根据主题投稿了本篇教程内容,涉及到jquery、菜单添加、菜单移除、jQuery 实现左右两侧菜单添加、移除功能相关内容,已被662网友关注,相关难点技巧可以阅读下方的电子资料。
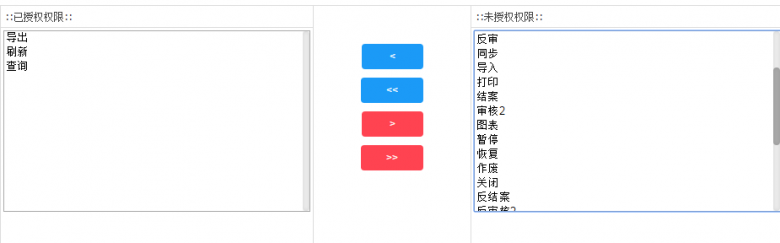
jQuery 实现左右两侧菜单添加、移除功能
效果图:

JS代码
function toRight(l, r, v) {
$("#" + l + " option:selected").appendTo("#" + r);
$("#" + l + " option:selected").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function allToRight(l, r, v) {
$("#" + l + " option").appendTo("#" + r);
$("#" + l + " option").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function toLeft(l, r, v) {
$("#" + r + " option:selected").appendTo("#" + l);
$("#" + r + " option:selected").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function allToLeft(l, r, v) {
$("#" + r + " option").appendTo("#" + l);
$("#" + r + " option").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
html代码
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west',split:false" >
<h3 >::已授权权限::</h3>
<div data-options="region:'center'" border="false">
<select multiple="multiple" id="menuFunc" >
</select>
<input type="hidden" name="func" id="func" value="" />
</div>
</div>
<div data-options="region:'east'" >
<h3 >::未授权权限::</h3>
<div data-options="region:'center'" border="false">
<select multiple="multiple" id="menuFuncBase" >
</select>
</div>
</div>
<div data-options="region:'center'" >
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-primary button-rounded button-small" onclick="toLeft('menuFunc','menuFuncBase','func')" > < </a><br />
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-primary button-rounded button-small" onclick="allToLeft('menuFunc','menuFuncBase','func')" ><<</a><br />
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-caution button-rounded button-small" onclick="toRight('menuFunc','menuFuncBase','func')" > > </a><br />
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-caution button-rounded button-small" onclick="allToRight('menuFunc','menuFuncBase','func')">>></a><br />
</div>
</div>
总结
以上所述是小编给大家介绍的jQuery 实现左右两侧菜单添加、移除功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对码农之家网站的支持!