本站精选了一篇JS延迟隐藏相关的编程文章,网友姜冷瞳根据主题投稿了本篇教程内容,涉及到JS、延迟隐藏、JS实现延迟隐藏功能的方法(类似QQ头像鼠标放上展示信息)相关内容,已被675网友关注,涉猎到的知识点内容可以在下方电子书获得。
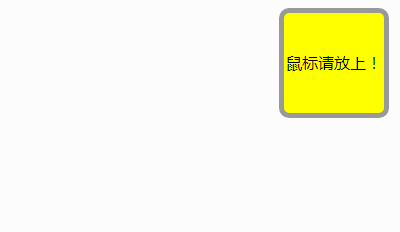
JS实现延迟隐藏功能的方法(类似QQ头像鼠标放上展示信息)
JS实现延迟隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>延迟隐藏</title>
<style>
#div1{
width:100px;
height:100px;
background:yellow;
border: 5px solid #999;
border-radius: 10px;
position: absolute;
right: 50px;
text-align: center;
line-height: 100px;
margin-bottom:10px;
}
#div2{
width:200px;
float: left;
height:200px;
border: 5px solid #999;
border-radius: 10px;
position: absolute;
right:160px;
text-align: center;
line-height: 200px;
background:green;
display:none;
}
</style>
<script>
window.onload=function(){
var div1=document.getElementById("div1");
div1.innerHTML="鼠标请放上!";
var div2=document.getElementById('div2');
div2.innerHTML="鼠标请移开!";
var timer=null;
div1.onmouseover= function(){
clearTimeout(timer);
div2.style.display='block';
};
div1.onmouseout= function(){
clearTimeout(timer);
timer= setTimeout(function(){
div2.style.display='none';
}, 700);
};
div2.onmouseover=function(){
clearTimeout(timer);
};
div2.onmouseout=function(){
clearTimeout(timer);
timer=setTimeout(function(){div2.style.display='none';},700);
}
}
</script>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>

以上这篇JS实现延迟隐藏功能的方法(类似QQ头像鼠标放上展示信息)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持码农之家。