为找教程的网友们整理了相关的编程文章,网友阴安然根据主题投稿了本篇教程内容,涉及到jQuery、tab切换、jQuery插件zepto.js简单实现tab切换相关内容,已被623网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
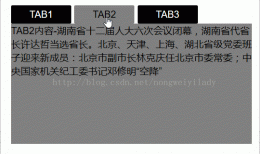
jQuery插件zepto.js简单实现tab切换
老规矩,先贴代码
<script>
$(function(){
window.onload = function()
{
var $li = $('.taocan-title li');
var $ul = $('.taocan-content .con110');
$li.mouseover(function(){
var $this = $(this);
var $t = $this.index();
$li.removeClass();
$this.addClass('active');
$ul.css('display','none');
$ul.eq($t).css('display','block');
})
}
});
</script>
以上所述就是本文的全部内容了,希望大家能够喜欢。