为找教程的网友们整理了jQuery相关的编程文章,网友惠嘉石根据主题投稿了本篇教程内容,涉及到jquery、DOM对象、jquery入门—访问DOM对象方法相关内容,已被207网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
jquery入门—访问DOM对象方法
1、JavaScript访问DOM对象方法:var oTxtValue=document.getElementById("Text1").value;
2、JQuery访问DOM对象方法:
var oTxtValue=$("#Text1").val();
通过JQuery库中的方法访问或控制页面中的元素,比使用JavaScript代码要简洁得多,而且兼容各浏览器。
示例代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> 控制DOM对象 </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<style type="text/css">
.divFrame{width:260px;border:solid 1px #666;font-size:10pt}
.divTitle{background-color:#eee;padding:5px}
.divContent{padding:8px;font-size:9pt}
.divTip{width:244px;border:solid 1px #666;padding:8px;font-size:9pt;margin-top:5px;display:none}
.txtSss{border:solid 1px #ccc}
.divBtn{padding-top:5px}
.divBtn.btnCss{border:solid 1px #535353;width:60px}
</style>
<script language="javascript" type="text/javascript" src="jquery-1.8.3.min.js">
</script>
<script type="text/javascript">
$(function(){
$("#btnSumbit").click(function(){
var oTxtValue=$("#Text1").val();
var oRdoValue=$("#Radio1").is(":checked")?"男":"女";
var oChkValue=$("#Checkbox1").is(":checked")?"已婚":"未婚";
$("#divTip").css("display","block").html(oTxtValue+"<br>"+oRdoValue+"<br>"+oChkValue);
})
})
</script>
</HEAD>
<BODY>
<div class="divFrame">
<div class="divTitle">请输入如下信息</div>
<div class="divContent">
姓名:<input id="Text1" type="text" class="txtCss"/><br />
性别:<input id="Radio1" name="rdoSex" type="radio" value="男"/>男
<input id="Radio2" name="rdoSex" type="radio" value="女"/>女<br />
婚否:<input id="Checkbox1" type="checkbox"/>
<div class="divBtn"><input id="btnSumbit" type="button" value="提交" class="btnCss"
onclick="btnClick();">
</div>
</div>
</div>
<div id="divTip" class="divTip"></div>
</BODY>
</HTML>
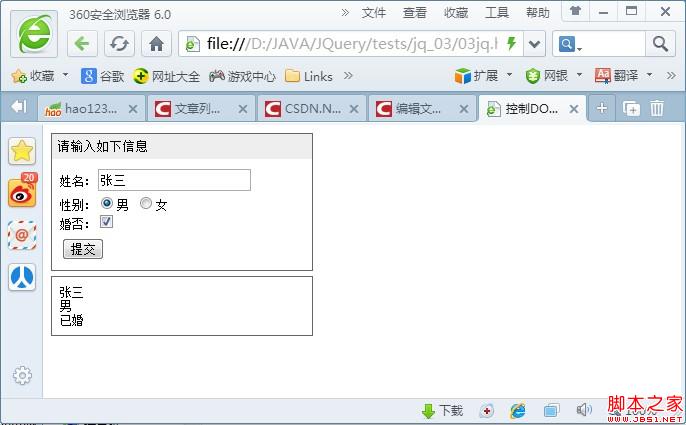
效果图: