给大家整理一篇相关的编程文章,网友常施然根据主题投稿了本篇教程内容,涉及到JavaScript、输出、选择、起始、结束、日期、JS输出所选择起始与结束日期的方法相关内容,已被955网友关注,内容中涉及的知识点可以在下方直接下载获取。
JS输出所选择起始与结束日期的方法
本文实例讲述了JavaScript输出所选择起始与结束日期的方法。分享给大家供大家参考,具体如下:
一直在用公司的报表工具做报表,报表里最常用的查询条件就是开始日期、结束日期。
自己会一点html和js,于是就想用html+JavaScript来实现选择查询日期,以及做出相应。
实现之后,觉得这个还是比较简单的,N年前学的html和javascript,总算是派上用场了,人人都可以开发网页。
这个代码要在谷歌的chrome浏览器中,日期选择才能有效果(代码中的input元素Type属性值date为HTML5元素,需要支持HTML5的浏览器运行)
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="charset=gbk"></meta>
<script type="text/javascript">
function query()
{
var xx = document.getElementsByName("day");
var s="";
for (var i=0;i<xx.length ;i++ )
{
if(xx[i].tagName == 'TD')
s= s + xx[i].innerText;
//alert(xx[i].innerText);
else
{
if(xx[i].tagName == 'INPUT')
{
s += xx[i].value;
//由于没有选择日期,默认值是空串
//if(xx[i].value == null || xx[i].value == 'Undefined' || xx[i].value == "")
// alert(xx[i].value);
}
}
if( i % 2 == 1)
s+=";";
}
var yy = document.getElementById("sp");
yy.innerHTML = s;
//document.write("abcdefg<hr>");
//alert(xx.length);
}
</script>
</head>
<body>
<table>
<tr>
<td name="day">开始日期: <input type="date" name="day" /></td>
<td name="day">结束日期:<input type="date" name="day" /></td>
<td><input type="button" value="查 询" onclick="query()" />
</td>
</tr>
<tr>
<td><span id="sp"></span></td>
</tr>
</table>
</body>
</html>
写完这个代码后,第一个感觉是javascript是一个区分大小写的编程语言,在我印象中好像就VB、SQL是不区分大小写的,而其他的c#、java、python都是区分大小写的,今天在写js代码时,很大一个坑就是定义的变量是小写s,但是写出大写的S了,过了5分钟才发现总是报错:变量没有定义。。。
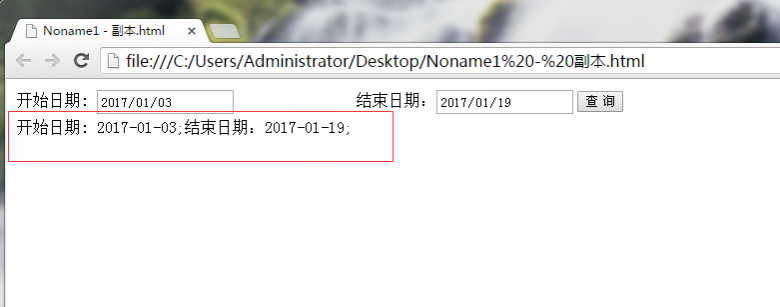
运行效果如下:

通过这个例子,我感觉自己对js 、html更加了解:
1、日期选择的输入,这里通过input标签的 type=date来实现。
2、当选择日期之后,点击按钮,这个按钮上的文字,是通过 input type=button的value属性来实现。
3、点击按钮之后,怎么响应?写上onclick数学=“处理函数” 就可以
4、这个onclick事件的响应函数要怎么写?这里点击之后,会输出选择的日期。
5、如何获取到选择的日期呢?这里通过document对象的 getElementsByName函数来找标签属性name="day"的标签。
6、找到这些标签之后,接下来判断上又遇到了麻烦。对于标签内容可以用 .innerText(只是文本而不包含其他标签),而对于网页的内容则是.innerHTML。另外,对于选择的日期值,可以用.value属性 来取。
7、接下来的一个问题是,既要取标签内容,又要取所选择的日期值,如何区分呢?
可以用.tagName属性来判断,如果是INPUT,那么用.value取值,如果是TD,那么用.innerText。
8、假设没有选择日期,那么获取到的value是什么呢?实验证明返回了空串,而不是null。如果变量s初始化,那么s的值就是Undefined。
9、字符串的赋值可以用+=运算符,那么代码s=s+xx ,可以改成s+=xx,这种写法普遍的写法,现在连sql语句也是支持的
10、对于代码中的if else语句,着实觉得写着不方便,尽然没有elseif或者elif,而是一定要else,然后再写if -else。。。
11、i%2 == 1这个是因为i是0、1、2、3,当到了i=1时,才在变量s中加上分号,效果:
开始日期: 2017-01-03;结束日期:2017-01-19;
12、输出结果放哪里?这里在报表中增加了1行:span标签,name=sp,一开始不会显示出来。当然,要把输出作为这个标签的内容,首先要找到标签,这里通过getElementById来找到标签,然后把输出结果放到.innerHTML中就可以了。
PS:这里再为大家推荐几款比较实用的天数计算在线工具供大家使用:
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript时间与日期操作技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。