给网友朋友们带来一篇相关的编程文章,网友方丽莉根据主题投稿了本篇教程内容,涉及到Chrome、DevTools、调试Node.js、JavaScript、利用Chrome DevTools直接调试Node.js和JavaScript的方法详解(并行)相关内容,已被925网友关注,涉猎到的知识点内容可以在下方电子书获得。
利用Chrome DevTools直接调试Node.js和JavaScript的方法详解(并行)
前提
Node.js 6.3+, 这个可上Node.js官网自行下载;
Chrome 55+. 如果您本地的chrome升级到最新版后还是<55, 可以从此处下载:Chrome Canary,亲测可行。
配置
就目前来说,在浏览器端并行调试JavaScript与Node.js还属于新特性,新体验。为了能够正常使用,你还需要做如下配置:
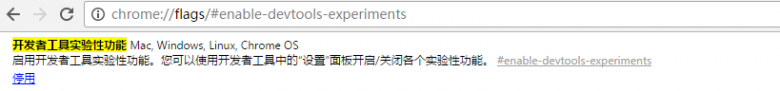
1、输入url:chrome://flags/#enable-devtools-experiments. 注:如果使用中文版Chrome,显示的配置项名称应该为: 开发者工具实验性功能 ,如下图;

2、启用它;
3、重启Chrome;
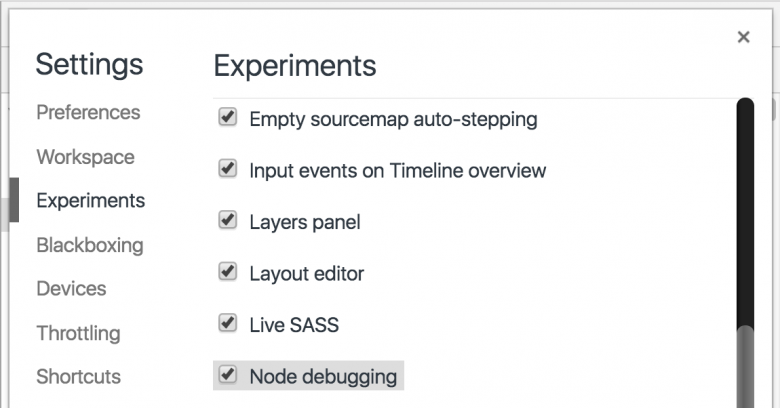
4、打开 DevTools Setting -> Experiments 页卡;
5、找到 Node debugging , 勾选.
最后应该能看到类似下图,表示环境已准备好:

调试
调试很简单,像普通的js文件一样,利用DevTools进行断点调试.
运行Node.js app
需要在debug模式下运行Node.js应用,很简单,只要添加 –inspect 参数即可。
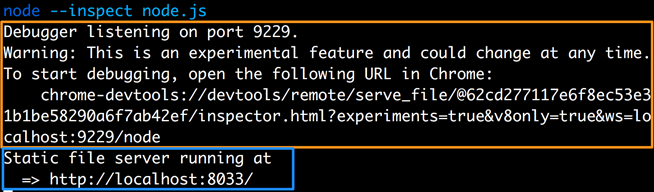
node --inpect server.js
注:server.js 为我自己的应用文件,自定义,下图中为' node.js ‘。如果顺利的话,应该能看到类似下图信息:

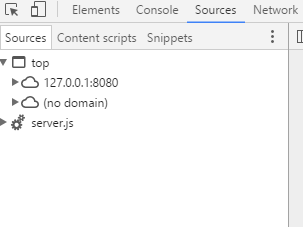
运行后,可以看到在 DevTools -> Sources 有 server.js 应用:

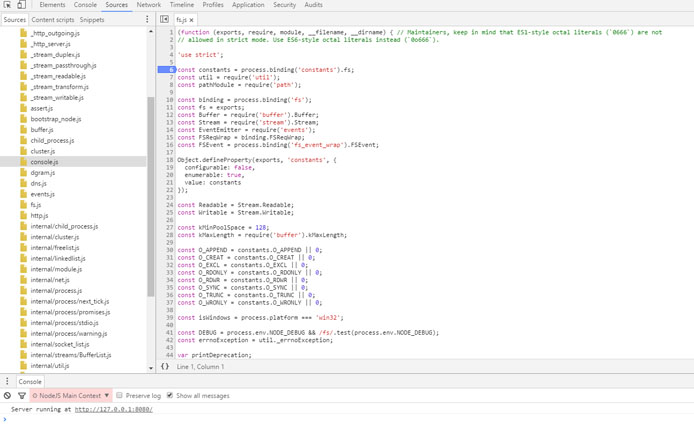
展开后,可以查看当前node应用的js文件,至此,您已经可以利用Chrome进行并行调试操作了。

最后
使用此新版Chrome,还有许多其他的功能,比如在调试期间修改文件内容、保存文件快照等。
还要感谢原作者 Serg Hospodarets 的分享,好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可留言交流。