为网友们分享了相关的编程文章,网友蒋羽莹根据主题投稿了本篇教程内容,涉及到Bootstrap、表单验证、基于Bootstrap表单验证功能相关内容,已被264网友关注,相关难点技巧可以阅读下方的电子资料。
基于Bootstrap表单验证功能
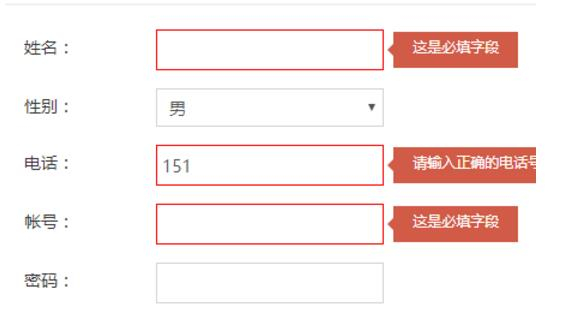
基于Bootstrap表单验证,供大家参考,具体内容如下
GitHub地址:https://github.com/chentangchun/FormValidate

使用方式:
1.CSS样式
.valierror {
border-color: red !important;
}
.tooltip.right .tooltip-arrow {
border-right-color: #d15b47;
}
.tooltip-inner {
background-color: #d15b47;
}
<form id="form">
<input type="text" class="form-control" name="Phone" data-
<input type="text" class="form-control" name="Name" data-
valiType="required">
</form>
<script>
var $form = $("#form");
var isVali = $form.FormValidate();
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。